オンラインサーバレスビンゴ大会【総集編3】
ごあいさつ
昨日ぶりです!津笠です!
久しぶりのブログでやる気になっちゃったりしてるのでこの勢いでオンラインサーバレスビンゴ大会の総括を進めていこうと思います。
リンク
オンラインサーバレスビンゴ大会【総集編1】
オンラインサーバレスビンゴ大会【総集編2】
オンラインサーバレスビンゴ大会【総集編3】 < 今ココ
オンラインサーバレスビンゴ大会【総集編4】(最終回)
本題
前回はプレイヤー画面でビンゴカードを登録をするところまでまとめたので、今回は登録後にビンゴで遊ぶ部分をまとめていきます。
(どっせい)

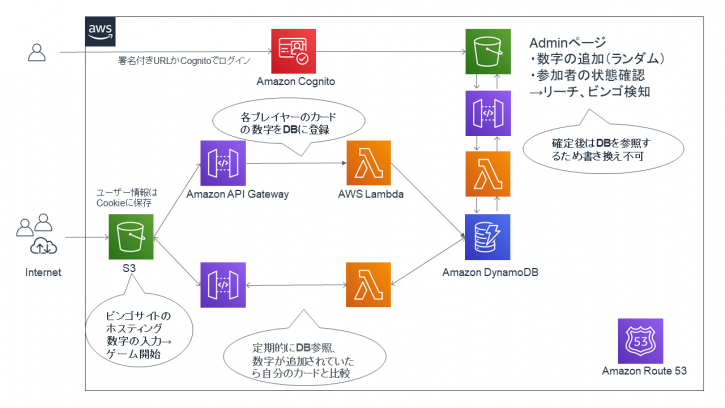
図で言うところの真ん中ちょい下の流れですね。
例のごとく出来たものの紹介から。
DBから番号を取ってきて判定ができるようになったときのツイートです。
DynamoDBから番号取ってきてヒットしたか、ビンゴしたかを確認できるようになった!
S3・APIGateway間のCORS許可に異常にてこずってしまった……
プレイヤー側の機能はある程度揃ったから、次は管理者画面で番号の登録と参加者の管理をできるようにしていく pic.twitter.com/LSszKADAK1— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) October 31, 2020
動画ではわかりにくいのですが、DynamoDBのテーブルに「master」という名前のユーザーを作り、こちらで発表された番号の管理を行っています。
真ん中のFreeはゲームの最初に開けるので、ゲーム開始=0を登録=Free開放と設計しています。なので最初は0を登録して、ランダムな番号をそのあとに足していきます。
この時は管理画面がまだなかったので手動で番号をテーブルに登録しています。
番号をDBから取得するのもカードの登録と同じようにAPIにHTTPリクエストを飛ばして実行します。
http://FQDN/get-bingo-number?Name=masterみたいな感じでリクエストを送ります。
Name=master
で、LambdaでDynamoDBから番号を取ってきてHTTPレスポンスに格納されて帰ってくるんですね。
前回と同じ内容で面白くないので値をとってくるLambdaを載せておきます。Rubyで書いてます。
require 'json'
require 'aws-sdk'
def lambda_handler(event:, context:)
client = Aws::DynamoDB::Client.new()
resp = client.get_item({
key: {
"Name" => event['Name']
},
table_name: "Table",
})
if(resp.item == nil)
return nil
else
return resp.item['Number']
end
endで帰って来るのが
"17,67,70,37,41,44,47,51,54,58,61,64,68,35,38,42,45,49,52,55,59,62,66,69"こんな文字列。
これの前後のダブルクォーテーションを省き、コンマを区切り文字に配列化します。
当初は放置して進むゲームを想定していた(訴えないで!!)ので、リロードボタンを押すか一定時間が経つかで先ほどのAPIを実行し、生成した配列の数字をカードから自動で見つけて開けてくれるものを作っていました。
で、手元のビンゴカードの番号も開いているかの真偽もそれぞれ一次元配列で持たせています。
その時のビンゴの判定として、ヒットしたマスのインデックスをnum(0~24までの25マス)、縦横何番目の行列かをiとして(for文で使うよ)一行一列揃っているかを確認します。
- 縦の判定として
マスが開いているかの真偽配列[num % 5 + (5 * i)]がすべてtrue - 横の判定として
マスが開いているかの真偽配列[(num / 5) * 5 + i]がすべてtrue - 斜めの判定として
マスが開いているかの真偽配列[i * 6]がすべてtrue - 斜めの判定として
マスが開いているかの真偽配列[i * 4]がすべてtrue
以上を条件としてビンゴの判定をします。配列名は酷かったから載せない。
そして、ちょっと見た目にこだわり始めた。迷走といいつつこのまま実装。
ビンゴ演出迷走中…… #オンラインサーバレスビンゴ大会 pic.twitter.com/0gtchnayQD
— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) November 15, 2020
これでプレイヤー画面は完成ーっと思ってたんですけどね。
ある日、このビンゴの話を友人にしたときに「自動で進むビンゴの何が面白いんや。探してポチポチするのが面白いんや」と一蹴されました。おっしゃる通りです。
いや、これとは別にゲームサイトみたいなのを作る夢がありましてね。それに流用できないかな~と考えていたんですよ。放置して横目にビンゴを見ながら作業してコインが増えてたり減ってたり……みたいなね?
はい。自分で探すようにしました。
一番最後に変えたので管理画面もできてます。
発表された番号を自分でカードから探して開ける方式に変更した!
一応、手を空けたかったり見失った時用に自動判定も残しつつで遊び方の幅が広がったかな
数字の取り方ゴロっと2回作り替えたから時間かかった~~~
#オンラインサーバレスビンゴ大会 pic.twitter.com/SWAf8qdkR8— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) December 5, 2020
元の設計では受け取った番号をそのままカードに含まれるか判定して、含まれていたらそのまま開けるようにしていたのですが、自分でマスを押して開けるように変更しました。
受け取った番号リストと、(ユーザーが)チェックしてない番号リストを用意します。
番号受け取りの際に受け取ったリストになければ受け取ったリスト・チェックしてないリストに入れます。すでに受け取っていれば無視します。
次にチェックしてないリストのチェックをプログラムで一度実行します。カードに含まれていない場合はチェックしてないリストから消します。これでチェックしてないリストには「カードには含まれるがユーザーがチェックしていない番号」だけが残ります。
番号のチェックにはUnityUIのボタンを使います。押されたマスの番号がチェックしてないリストに含まれるならそのマスを開けます。
マスを開けたらチェックしてないリストからその番号を消します。
Unityではユーザー操作を受けつける複数のコンポーネントを1つのオブジェクトにつけることはできないので「InputFieldをDestroyして上からButtonを~」と考えていたのですが、何故かButtonをAddComponentしようとした場合にInputFieldが消えないという……
ただ消すだけなら動くのになんでじゃ……
ということで別のcanvasで上からボタンを被せます。
これでプレイヤー画面は完成です。
また一旦締め
今回はビンゴで遊ぶ機能の部分を総括しました。
この辺りは割とスムーズに進んでた覚えがありますねぇ。CORSとCookieが滅茶苦茶手こずったのでそれに比べたらって話ですが。
さて、次回は管理画面について書いていきます。
よろしければご覧ください!!
じゃあね。




ディスカッション
コメント一覧
まだ、コメントがありません