オンラインサーバレスビンゴ大会【総集編2】
ごあいさつ
どうも、津笠です。
前回に引き続きオンラインサーバレスビンゴ大会の総括を行っていこうと思います。
今回はプレイヤー画面のビンゴカードの登録の総括です。
リンク
オンラインサーバレスビンゴ大会【総集編1】
オンラインサーバレスビンゴ大会【総集編2】 < 今ココ
オンラインサーバレスビンゴ大会【総集編3】
オンラインサーバレスビンゴ大会【総集編4】(最終回)
本題
ビンゴカードの登録
まずはプレイヤー画面でビンゴカードを登録するところについてまとめていきます。
(よいしょっ)

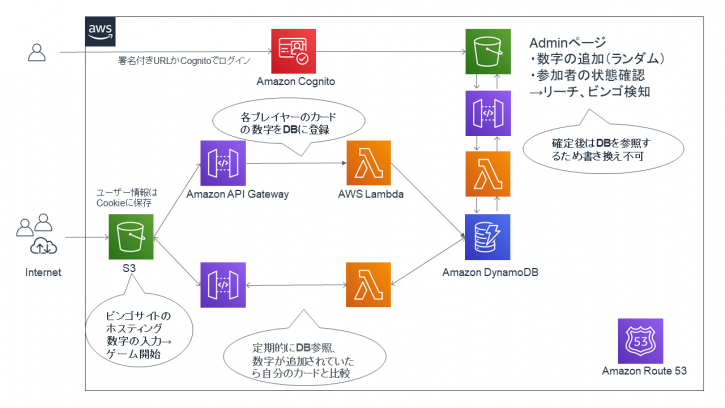
図で言うところの真ん中ちょい上の流れですね。
そして出来たものがこちらになります(サッ
ビンゴカードを作ってAPIからDynamoDBに登録できるようになった!
明日はDBから持ってくる方作るぞ~~~~!! pic.twitter.com/GH0NZjjBRE— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) October 26, 2020
UIは完全にUnityのUIを使用しています。
各マスの番号入力受けつけはInputFieldで、空欄を埋めるボタンや確定ボタンはButtonで実装しています。
空欄を埋めるボタン、確定ボタンでは数字の重複がないことや1~75の数字が入力されていることなどの入力の有効性を確認してから行うようにしています。
そして有効性の確認を行ってからはデータベースに登録します。
データベースでは入力された名前と番号をそれぞれ保存します。番号は管理がしやすいように各数をコンマ区切りで一行にまとめた文字列形式で持ちます。
あとでCookieの機能を作るときに気づいたのですが、セッション番号的なインデックス(?)も保存するようにしておくべきでしたね。
Cookieには名前を持たせて名前の登録があるかを見せて実装しているのですが正直名前をCookieに持たせるのってねぇ……駄目よねぇ……(といいつつ最後まで変えてない)
で、DBへの登録にはAPIGatewayとLambdaで作ったAPIにHTTPリクエストを飛ばして行います。
UnityでHTTPリクエストを飛ばすにはUnityWebRequestを用います。
こちらの記事が非常に参考になります(いつもお世話になってます。ありがとうございます)。
http://FQDN/set-bingo-card?Name=polymix&Num=1%2C2%2C3%2C... みたいな形でURLのクエリ部分に名前と番号を持たせます。
「Num=1%2C2%2C3%2C」はURL用にエンコードしていますがデコードすると「Num=1,2,3,」となります(「%2C」はコンマをエスケープしたもの)。
これをAPIGatewayで受けてクエリを分解しLambdaに渡します。
APIGatewayではGETでAPIを作成します。
メソッドリクエストのURLクエリ文字列パラメータでNameとNumを定義し、統合リクエストのURLクエリ文字列パラメータでそれぞれにmethod.request.querystring.Namemethod.request.querystring.Numで値を流します。
この値をLambdaにマッピングテンプレートContent-Type application/json
{
"Name": "$input.params('Name')",
"Number": "$input.params('Num')"
}として引き渡します。
Lambdaでは受け取った名前を番号をAWS SDKを通してDynamoDBに登録します。
実際にAPIを叩くにはCORSの設定(OPTIONS)が必要なのでお気を付けください。割愛します。
これで真ん中ちょい上の流れが完成です。
Cookieの登録
ちょっと時系列が変わりますが、次にCookieをブラウザに持たせる話をします。
さっきも触れましたがCookieは残念な設計です。次回やる場合はもうちょっと考えるポイントですね。
Cookieはこちらの記事が参考になりました。
正直自分では全然わからなかったところなので助かりました。ありがとうございます。
で、Cookieを使ってブラウザを消しても再度開いてそのまま遊べることを確認したのがこちらです。
やった~~ビンゴカード登録時に名前をCookieにセットして次回以降はCookieの名前からDBを参照できるようになった!!
これでブラウザが落ちたり誤ってタブを消すケースに対応できるぞ!!
#オンラインサーバレスビンゴ大会 pic.twitter.com/1xq6UdhyI6— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) November 11, 2020
Cookieは手こずりました。ずっとC#書いてたのに急にJS書くことになるとは思わなかった。
とはいえ、こっちのドキュメントと突き合わせて記事を見たら大体わかる気がします。
http://https://docs.unity3d.com/Manual/webgl-interactingwithbrowserscripting.html
個人的に詰まったポイントはCookieに文字列を入れて登録するときは
document.cookie = 'Name=' + Pointer_stringify(name);こんな感じで書かないといけないことですかね。ポインタがどうとかメモリがどうとかエラーが出てなんのこっちゃ~~~と思ってたらこれでした。
あと逆にCookieから名前をとるときにちょっとややこしかったこれ。
name = document.cookie.split('=')[1];
var bufferSize = lengthBytesUTF8(name) + 1;
var buffer = _malloc(bufferSize);
stringToUTF8(name, buffer, bufferSize);
return buffer;今もようわからん。
一旦締め
そんなこんなでカードの登録が完成!!
丁度いいところなので今回はここまで。また来てね~~。




ディスカッション
コメント一覧
まだ、コメントがありません