オンラインサーバレスビンゴ大会【総集編4】(最終回)
ごあいさつ
こんにちは、津笠です。
オンラインサーバレスビンゴ大会の総括もいよいよ4回目、管理画面についてまとめていきます。
リアルの友達が私の活動をちょっとだけ知ってくれてるみたいで嬉しかったのでこの勢いのまま総括を進めていきます!!今回で全部紹介できると思うので頑張っていきます!!
リンク
オンラインサーバレスビンゴ大会【総集編1】
オンラインサーバレスビンゴ大会【総集編2】
オンラインサーバレスビンゴ大会【総集編3】
オンラインサーバレスビンゴ大会【総集編4】(最終回) < 今ココ
本題
今回は管理画面になります。

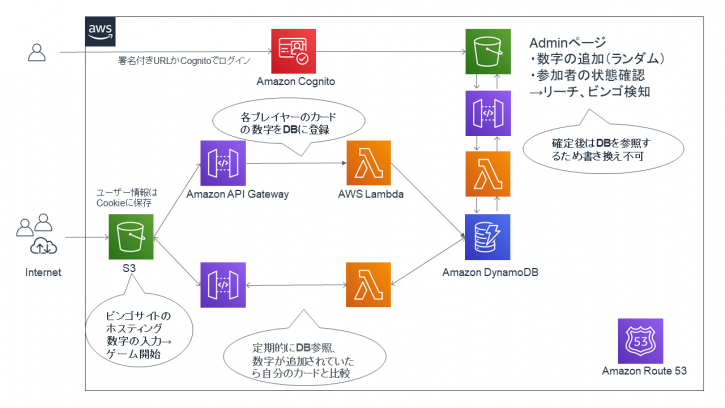
図でいうところの縦のラインですね。
Cognitoは最終的には使わない(使えないともいう。認証わからん……)ことになったので無視します。
出来たものがこちらです。
管理ページで
・次の番号の登録
・ゲーム開始時点のプレイヤーのデータ取得
・進行に合わせたプレイヤーの当たり具合の確認
・これまでの番号の確認
ができるようになった!もうちょっと色々直す必要はあるけど管理ページの機能も大体揃ったかな#オンラインサーバレスビンゴ大会 pic.twitter.com/easbo0yC5B
— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) November 7, 2020
管理画面で提供する機能は、
- ゲームの開始・終了
- 新規番号の登録
- これまで出た番号の一覧
- ユーザーとビンゴカードの開放具合の一覧
です。
プレイヤーに画面を共有する前提で当初は画面構成を作っています。
プレイヤーが自分でマスを開放する設定に変えたことで見せるかどうかは揺らいできてるんですけどね。
まず、ゲームの開始・終了についてです。ゲームの開始は、ボタンを押したタイミングでDBからユーザーのカードを取得して番号に0を登録することで実施します。
ユーザー側で「DBに0が登録される=ゲーム開始」と定義されているので、ユーザーのビンゴカードのFreeが開放され、諸々が動き始めます。
逆に終了についてはDBからデータを消し、番号一覧を空にします。
次に新規番号の登録です。
最初に0が登録されてからゲームが開始され、「ゲーム開始ボタン」が「番号を発表ボタン」に変わります(上の動画のタイミングではまだ変わるようになってないです)。
この時にボタンを押すことでランダムな番号が登録され、プレイヤーはその番号を参照してビンゴを進めることになります。
重複の無いランダムな数字をDBに登録している間に、画面上でテキトーな数字をいくつも表示していますが数字がランダムであることを見せるためのただの演出です。
管理者の存在から「数字を自分で決められるんじゃないか」という疑問はつきものですからね。桃〇のダイスやスロットみたいに行為自体に意味がなくても表示があればなんとなく納得するものです(目押しが効くのか知らないので例として正しいかわかりませんが)。
で、登録は例のごとくAPIGatewayへのリクエストを通して行います。
ランダムで出した番号を全部リストにいれておいてコンマ区切りの文字列にし、クエリで送りつけます。
これまでに出た番号の一覧表示はその文字列を画面上に表示するだけです。
ユーザーとビンゴカードの開放具合の一覧はまぁまぁ手こずった覚えがあります。
プレイヤー全体のデータを取得するLambdaは以下のように書いています。
require 'json'
require 'aws-sdk'
def lambda_handler(event:, context:)
# TODO implement
client = Aws::DynamoDB::Client.new(region: "ap-northeast-1")
resp = client.scan({
table_name: "Table",
})
return resp.items
endテーブルの中身全部持ってくる。まぁ最小限のテーブルなので問題なし。
で、レスポンスがこれ。
[
{
"Number": "0,46,50,19",
"Name": "master"
},
{
"Number": "22,26,29,33,36,39,43,46,50,17,20,24,0,27,30,34,37,41,44,47,51,54,58,25,28",
"Name": "polymix"
},
{
"Number": "17,67,70,37,41,44,47,51,54,58,61,64,0,68,35,38,42,45,49,52,55,59,62,66,69",
"Name": "polymix2"
}
]JSON配列っていうね。
UnityでJSON配列どう扱うんよ……
JSONはJsonUtilityを使えば扱えるけどJSON配列はどうしたらええんや……
調べて出てきたんですけど上手くできなかったんで正規表現で無理くり整形します。
因みにC#の正規表現はusing System.Text.RegularExpressions;
正規表現で名前とカードの番号を引き出し、プレイヤークラスのリストに登録します。
このリストに基づいて画面の表示を直すと一覧が完成です。あとは番号発表時にプレイヤーでやってる判定をこっちでもやる感じ。
もう一個因んで、プレイヤー画面のカード登録に使用できる文字の判定も正規表現で行っています。実に便利だ。
9人以上のプレイヤーの状態確認と管理画面からのDB初期化ができるようになった!
あとはプレイヤー側でCookie持たせるようにしたら完成かな#オンラインサーバレスビンゴ大会 pic.twitter.com/fR4O8WPr81— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) November 8, 2020
管理画面の機能はそんなに難しくなくて割と最初に作ったものから変更がありません。
なので総括はさらっと進めてこれで管理画面の完成です!!!!
あとはリーチとかビンゴの時に画面上に誰がビンゴしたかを表示するようにしたり、番号のロールを短くする倍速モードを入れたりをそそっと作ってます。
あっち弄ってはこっち弄ってで忙しい……💦
今日は管理ページで番号発表のスピードを早められるようになったのとビンゴしたかどうかの判定を取れるようになった!!
プレイヤー画面にビンゴ時の演出を入れてないから忘れずに作らなきゃ#オンラインサーバレスビンゴ大会 pic.twitter.com/hJKDQ8qPRV— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) November 12, 2020
締め
みんなでビンゴ大会!!(嘘)
管理ページのテキスト表示が重なるのを直したら今度こそ完成かな……#オンラインサーバレスビンゴ大会 pic.twitter.com/3ULI0JGbZm— 津笠(Polymix)@ポリマーソフト再始動! (@PolymerSoft) November 15, 2020
これでビンゴが完成したので10人で遊んでみました……ともいかないので全部自分で動かします。何が大変ってブラウザにCookie入れてるんで単純にブラウザが10個いるんですよ。
WebGL対応したブラウザが10個も……うそでしょ……??
これで思ったのは、Chromium系は強い、Firefox系も強い、OperaとVivaldiは好みに合致するって感じですね。
Edgeが結構良くなってるのが好印象でした。Chromium強い。
これでプレイヤー画面と管理画面の両方が完成したのでビンゴが楽しめます!!
年末が楽しみだぜ!!!!
オンラインもサーバレスも自分では初めての試みなので設計通りにできるかなどの不安もありましたが最終的に形になって良いものが作れたんじゃないかと思います。
というところで本プロジェクト、オンラインサーバレスビンゴ大会の総括を終了します。
お付き合いいただきありがとうございました!!
またね!!!!!!




ディスカッション
コメント一覧
まだ、コメントがありません