オンラインサーバレスビンゴ大会【総集編1】
ごあいさつ
お久しぶりです。津笠です。
今回は10月末から始めたプロジェクト「オンラインサーバレスビンゴ大会」の総括を行っていきます。
このプロジェクトが始まって一か月になります。
自分の中でビンゴは前から作りたかったものでもあり、オンラインかつサーバレスというところで内容としても面白いかなと思っています。
しばらくはこれをブログのメインコンテンツにしようと思って、何回かに分けてブログの記事にしながらプロジェクトを進めていこうと考えていたのですがねぇ。
消し飛ばしたブログを直すまでにすっかり終わっちゃいましたね💦💦
ということで、終わったからこそ見えるものもあると思うので、ブログが消える前に書いた部分も含めておさらいしていこうと思います。
で、長くなると思うのでやっぱり何回かに分けて書いていきま~す。
リンク
オンラインサーバレスビンゴ大会【総集編1】 < 今ココ
オンラインサーバレスビンゴ大会【総集編2】
オンラインサーバレスビンゴ大会【総集編3】
オンラインサーバレスビンゴ大会【総集編4】(最終回)
プロジェクト概要
説明しよう!このプロジェクトは来たるオンライン忘年会に向けてビンゴ大会をできる環境をサーバレスで提供しようという画策に基づいて始まったプロジェクトである!
今年はコロナ禍で感染拡大防止のために忘年会を行わない方々も多いんじゃないですかね。
しかし、人は心の接触を求める気持ちを抑えることはできない。
きっとオンライン忘年会が開かれることでしょう。というか僕はやる。
そして忘年会といえばビンゴは外せない!!
てなわけでオンラインでのやり方を調べてみたんですがあんまりしっくりこないんですね、これが。
調べたら紙のビンゴカードのシリアルをメモっておいてコピーと照らし合わせるやり方や、共有のスプレッドシートにみんなで書き込むやり方などが出てくると思います。
ですがオンラインで紙はナンセンスだし、遊びのときまでスプレッドシート見たくない。「じゃあ自分で作るか」というノリでこのプロジェクトは始まります。
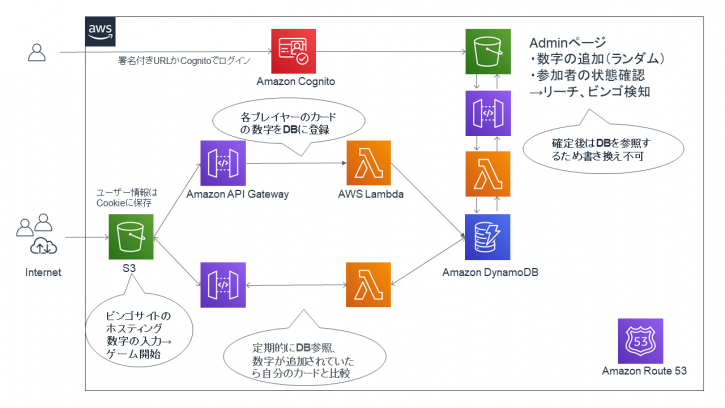
プロジェクト開始時に作った構成設計はこちらになります。

(遊びでAWS見るのはいいのかよ……)
さて、内容を軽く紹介します。
ビンゴの本体はUnityで作ってWebGLでビルドします。
ビルドしたソースをS3にアップして公開ページに設定します。これでインターネット経由でブラウザを通してゲームを遊ぶことができます。
ページはプレイヤー用ページと管理ページにシーンで分け、別々のドメインを振って管理します。
プレイヤー用ページではビンゴカードの作成から実際にビンゴで遊ぶ機能までを提供します。
管理ページでは所謂ゲームマスターの機能を提供します。重複しないランダムな番号の提供や、これまでに出た番号・参加者のビンゴの状況を手元で確認できるようにします。
ユーザーのビンゴカードと管理側で発表された番号はDynamoDBに登録することで連携が可能となります。
発表された番号をデータベースから取得して手元のカードに含まれているかを確認したり、逆にどのユーザーが番号が当たっているかを知ることができます。
DynamoDBへの登録、データの取得はAPIGatewayとLambdaで構成されたWebAPIにリクエストを飛ばすことで可能となります。
また、ユーザー登録にCookieを保存しておくことで万が一、ブラウザが落ちても同じカードを作成することができます。
で、管理ページはあんまりアクセスされたくないので認証入れようねーって話です。
構成は完成した今見てもあまり変わった感じはしないです。ほぼ設計通り。
Cognitoはようわからんので止めましたけど。認証なんもわからん。
きりがいいので一旦締め
今回はプロジェクトの最初の部分を振り返って紹介しました~~。
次回からゲームの内容について書いていきま~~す。
や、普通にビンゴなんだけどね。




ディスカッション
コメント一覧
まだ、コメントがありません